¡Hola wooer! Ya estoy de vuelta en el blog
Y esta vez he querido explayarme bien para hacer de este post un antes y un después en la configuración de impuestos de cualquier tienda online WooCommerce.
Una súper-guía de más de 3000 palabras con la que busco un único objetivo, resolver todas tus dudas y problemas con los impuestos en WooCommerce.
He intentado abarcar todos los casos posibles de aplicación de impuestos utilizando ejemplos reales (si ves que falte alguno, dímelo en los comentarios) y lo más importante, te voy a explicar cómo configurarlo.
Obviamente no tienes que leértelo todo, para eso he dividido la guía en diferentes escenarios. Simplemente busca el que más se ajuste a tu caso.
¡Vamos a ello!
Guía paso a paso para configurar los impuestos de tu tienda WooCommerce
Definiendo las opciones generales de impuestos
Antes de empezar a configurar las tasas de impuestos de tu tienda, es necesario definir los ajustes generales de impuestos que afectarán a toda la tienda.
A continuación te explico para qué sirve estos ajustes y qué configuración deberías aplicar a cada uno de ellos:
Precios con impuestos incluidos
Aquí hay poco que explicar. Con este ajuste le dices a WooCommerce cómo vas a introducir los precios de tus productos, con o sin impuestos incluidos, para que WooCommerce sepa en base a esto si va a tener que sumar o restar el impuesto al precio que pongas.
Mi recomendación es que introduzcas siempre que puedas los precios sin impuestos incluidos. De esta forma, si el Gobierno de turno sube los impuestos tu precio neto no se verá afectado manteniendo así tu margen de beneficio.
En cambio, si lo haces al revés, WooCommerce descontará esa subida de impuestos de tu precio, reduciendo tu margen de beneficio.
Calcular impuestos basados en
Este ajuste sirve para indicarle a WooCommerce qué dirección del cliente debe tener en cuenta para calcular los impuestos.
Existen 3 opciones:
- Dirección de pedido del cliente. Es la opción que te recomiendo seleccionar porque de esta forma te aseguras que los impuestos se calculen en base a los datos de facturación del cliente.
- Dirección de envío del cliente. Si seleccionas esta opción y el cliente marca en la página de pago la opción de “Enviar a otra dirección”, WooCommerce calculará los impuestos en base a esa dirección y no la de facturación (si el cliente no envía a otra dirección, se toman por defecto los datos de facturación). El problema de esto es que muchos plugins de facturas te van a mostrar dos direcciones de cliente diferentes (una de envío y otra de facturación) y los impuestos de la factura no “cuadrarán” con los datos de facturación, lo cual puede generarte problemas con Hacienda.
- Dirección base del negocio. Con esta opción seleccionada WooCommerce tomará siempre la dirección física de tu tienda (esta dirección está definida en WooCommerce > Ajustes > General > Ubicación principal). Solo tiene sentido seleccionarla cuando vendes única y exclusivamente a la región donde se encuentra tu negocio físico.
Clase de impuesto por envío
Aquí defines la clase de impuesto que se le aplicará a los gastos de envío. Te deberá de mostrar el listado de todas las clases de impuestos que tengas creadas más la opción que viene seleccionada por defecto “Tasa de impuesto por envío basada en los productos del carrito”.
Personalmente no te recomiendo que dejes seleccionada la opción por defecto porque si en algún momento hay productos con diferentes clases de impuesto en el carrito (por ejemplo, uno con IVA general del 21% y otro con IVA reducido del 10% – Veremos un ejemplo de esto más adelante), también se aplicarán esos impuestos a los gastos de envío, cuando en realidad solo se le debería de aplicar el IVA general.
Para evitar eso y asegurarte de que siempre se calcule correctamente el impuesto del envío, tienes dos opciones:
OPCIÓN 1. Seleccionar la misma clase de impuesto en la que hayas definido la tasa de IVA general para tus productos. (Siempre considerando que en tu país el impuesto para el envío sea el del IVA general, en España así es).
OPCIÓN 2. Crear una nueva clase de impuesto exclusiva para los gastos de envío y definir en ella la tasa de impuesto que vayas aplicarle.
Con esta 2ª opción la diferencia es que el IVA del envío aparece desglosado en una línea aparte de la del IVA de los productos.
Redondeo
Si marcas esta opción, el redondeo de los decimales se hará en el subtotal del carrito en lugar de hacerse por cada línea de producto. Yo te recomiendo dejarlo marcado.
Clases de impuestos adicionales
Sirve para añadir nuevas clases de impuesto personalizadas a tu tienda. Lo único que tienes que hacer es para añadir una nueva clase es escribir el nombre de esa clase de impuesto en una nueva línea del área de texto.
Por ejemplo, un uso muy habitual sería crear una nueva clase de impuesto para productos con IVA reducido y poder aplicarles a estos un IVA diferente del resto de productos.
Cuando creas una nueva clase de impuesto aparecerá arriba de la página con el mismo nombre que le has dado precedido de la palabra “Tarifa” y si clicas sobre él, podrás definir dentro las tasas de impuestos que te interese. (Esto último lo veremos con detalle más adelante cuando explique cómo aplicar diferentes impuestos según el tipo de producto).
![crear-clases-impuestos-en-woocommerce]()
Mostrar precios en la tienda
Con este ajuste defines cómo quieres que WooCommerce muestre los precios en la tienda. Yo te recomiendo seleccionar SIEMPRE la opción “IVA incluido” para así asegurarte de que el cliente ve siempre el precio final del producto y no se lleva sorpresas “desagradables” cuando vaya a pagar.
Si eliges la otra opción, muestras los precios sin impuestos y no lo avisas, bajarán mucho las conversiones y perderás muchas ventas porque los clientes cuando lleguen al carrito (aquí si se le suman ya los impuestos) verán que el precio real que tienen que pagar es mucho mayor que el que le habías mostrado en la tienda y muchos terminarán abandonando la compra.
Mostrar precios en el carrito y en el pago
Este ajuste es muy parecido al anterior, pero solo afecta a los precios en la página de carrito y la de pago.
A diferencia del ajuste anterior, en este caso sí que te recomiendo que selecciones la opción “Sin impuestos”.
El motivo es que esta es la única forma de que WooCommerce te muestre los impuestos desglosados en líneas separadas. Y es que Hacienda te obliga por ley a que se refleje así en las facturas (al menos en España).
![Factura con iva desglosado en woocommerce]()
Obviamente al seleccionar esta opción el precio de los productos en el carrito se mostrará sin impuestos, pero eso no va a afectar a la conversión porque el cliente ya vió en la tienda el precio final del producto y sabe que no va a pagar más de eso.
Sufijo a mostrar en el precio
Este ajuste es opcional y te permite añadir un texto para mostrarlo a continuación del precio de cada producto. (Este sufijo no se verá en la página de carrito ni de pago).
Lo que yo te recomiendo siempre es que uses este campo para indicar si el precio de tus productos lleva o no incluido el IVA. Si en tu caso estás mostrando los precios en la tienda con IVA incluido, puedes poner en este campo el texto (IVA incluido) para que el cliente sepa en todo momento que el precio que ve es el precio final.
Visualización del total de impuestos
Con este ajuste de dices a WooCommerce cómo quieres que muestre los impuestos en la página de carrito y pago. Tienes 2 opciones, “Como un total único” o “Detallado”.
Yo te recomiendo que selecciones la opción “Detallado” porque de esta forma, si trabajas con diferentes tasas y clases de impuestos, se mostrará cada una de ellas en una línea diferente con el nombre de la tasa de impuesto que corresponda (requisito indispensable para cumplir con Hacienda). Te muestro un ejemplo a continuación:
![mostrar-impuestos-desglosados-finalizar-compra-tienda-woocommerce]()
Sin embargo, si lo muestras como un total único se sumará el total de las diferentes tasas y clases de impuestos y se mostrará en una única línea con el nombre de la tasa por defecto para tu país.
Trabajando con un único impuesto para todos los productos en un solo país
Esta es la configuración de impuesto más sencilla que existe y sería para el caso de tiendas que vendan a un único país y cuyos productos tengan todos la misma tasa de impuesto.
Para configurarlo solo tendrías que entrar en la clase de impuesto “Tarifa Estándar” y hacer clic en “Insertar fila”.
![anadir-tasa-impuesto-para-toda-la-tienda]()
En la primera columna de la fila (Código de país) tienes que escribir el código ISO del país para el que vayas a vender. El código está compuesto por 2 letras mayúsculas (por ejemplo, el de España es ES). Puedes ver un listado completo de todos los códigos ISO aquí.
En este caso como se va aplicar el mismo impuesto a todo el país, puedes dejar los valores por defecto de las columnas; Código de provincia, Código postal y Ciudad.
Ahora sí llega el momento de definir la tasa de impuesto que se va a aplicar en la columna “Tarifa %”. Si el impuesto que vas a aplicar es del 21%, entonces deberás escribir 21 en ese campo (sin incluir el símbolo de porcentaje).
En caso de que la tasa tenga decimales (por ejemplo, 21,5%) deberás separar los decimales con un punto en lugar de una coma. Parece una tontería, pero muchos de los problemas vienen de este tipo de fallos.
El siguiente paso será definir el “Nombre del impuesto”, este nombre se mostrará en el desglose de impuestos del carrito y la página de pago. Mi consejo es que pongas el nombre del impuesto seguido de la tasa, por ejemplo, “IVA 21%”. De esta forma el cliente sabrá perfectamente a qué corresponde cada línea de gasto.
Las columnas “Prioridad” y “Compuesto” no te harán falta para esta configuración, así que las puedes dejar por defecto como están.
Por último, quedaría marcar la opción de la columna “Envío”, en el caso en el que vayas a aplicar la misma tasa de impuesto a los gastos de envío. Esto último solo tiene efecto si en el ajuste “Clase de impuesto por envío” de las opciones generales de impuestos seleccionaste la clase de impuesto “Estándar”.
A continuación te muestro un ejemplo de cómo quedaría esta configuración para el caso de una tienda online que venda solo en Francia.
![configurar-mismo-impuesto-un-solo-pais-woocommerce]()
Impuestos para vender a diferentes países
Vendes productos físicos a otros países
Si vendes productos físicos a otros países, las ventas a esos países estarán exentas de impuestos y solo se aplicarán impuestos a las ventas que se hagan dentro de tu país.
Es decir, que si tu tienda está en Francia y vendes un producto a España, ese pedido no debería llevar impuesto alguno.
La configuración es super sencilla. Tanto que es igual que en el caso anterior ![🙂]()
Es decir, solo necesitas definir la tasa de impuesto con la que vas a trabajar en tu país y ya está. WooCommerce sabrá que cualquier país que no aparezca en el listado de impuestos no lleva IVA.
¿Y qué pasa si no vendes a todo el mundo sino a un determinado grupo de países?
Pues nada, puedes dejar la configuración con el asterisco también porque ya en los ajustes generales de la tienda (WooCommerce > Ajustes > General > Ubicación(nes) de venta) estás restringiendo la venta a esos países.
![restringir-venta-varios-paises-woocommerce]()
Vendes productos o servicios digitales desde dentro de la Unión Europea
En esta situación la cosa cambia porque nuestros queridos gobernantes de la UE han decidido que para la venta de bienes y servicios digitales (e-books, software, música, consultoría y formación online) a países miembros debemos aplicar el impuesto correspondiente del país desde el que se realiza la compra.
Por ejemplo, supongamos que la tienda está en Francia y un cliente de España compra un e-book. En este caso al ser un e-book un producto digital, si se le debe aplicar impuesto al producto y además debe ser el impuesto que corresponda al país del comprador (21% de IVA), puesto que España es miembro de la UE.
Como ya te habrás imaginado, en este caso la configuración es bastante más compleja que la anterior.
Ahora no solo tienes que añadir las 2 filas de impuestos del ejemplo anterior (es decir, la del país donde está la tienda y la del resto del mundo), sino que también tendrás que añadir una nueva línea de impuesto por cada uno de los países de la UE a los que vendas. Y claro, en cada una de estas líneas indicar el IVA que corresponda a ese país.
Por tanto, si vendes a todos los países miembro de la UE (28 a día de hoy), tendrás que añadir 28 líneas de impuestos.
![impuestos-productos-digitales-ue-woocommerce]()
En esta captura también se han incluido el IGIC de Islas Canarias
Para no tener que crearlas de forma manual puedes usar estas 2 opciones:
- OPCIÓN A – Importar las filas de impuesto desde un CSV que WooCommerce ha puesto a disposición de los usuarios desde su web (click aquí para ver el artículo). El inconveniente de hacerlo así es que si en algún momento uno de los países miembro modifica su tasa de impuesto, tendrás que actualizarlo manualmente.
- OPCIÓN B – Instalar el plugin gratuito WooCommerce EU VAT Compliance, que entre otras cosas soluciona el problema de mantener al día las tasas de impuestos en el caso de que algún país las modifique.
Diferentes impuestos para diferentes regiones dentro de un mismo país
A veces se ofrecen ventajas fiscales a determinadas regiones dentro de un mismo país, para compensar desventajas con respecto al resto de regiones de ese país y en la mayoría de los casos, esta desventaja es un aislamiento territorial.
Se podría decir que el mejor ejemplo de configuración de impuestos para estos casos es el de España.
En España, tanto en nuestras queridas Islas Canarias como en nuestras 2 ciudades autónomas, Ceuta y Melilla, disfrutan de este tipo de ventajas fiscales y por tanto, los impuestos que se les aplican son diferentes (más bajos) a los del resto de regiones de España.
La forma de configurarlo es bastante similar a la del caso anterior, ya que tienes que añadir una nueva línea por cada una de las provincias donde el impuesto sea diferente.
La única diferencia con respecto al caso anterior es que ahora el código de país es el mismo para todas las líneas y lo que sí cambia es el código de provincia.
Ahora como cada línea pertenece a una provincia, hay que especificar el código de cada una de ellas. Y por último añadir otra línea adicional con el valor * que englobe al resto de regiones de España.
En el caso particular de Canarias, Ceuta y Melilla, cada una cuenta con su propio régimen fiscal y tasa de impuestos; el IGIC y el IPSI respectivamente, cada uno con su propia tasa. Si quieres ampliar más información sobre este tema, te recomiendo que eches un vistazo a este artículo de iasesoria.com
Aquí puedes ver un ejemplo de configuración:
![configurar-igic-canario-ipsi-ceuta-melilla-woocommerce]()
Diferentes impuestos según el tipo de producto
Ya hemos visto todas las posibles configuraciones de impuestos basadas en la localización geográfica de los clientes, pero ¿qué pasa cuando la tienda online vende productos sujetos a diferentes tipos de tasa?
Como ya sabrás, en la mayoría de países existen diferentes tramos de IVA asociados a diferentes grupos de productos. Te pongo el ejemplo de España.
En España existen 3 tipos de IVA diferentes:
- IVA General del 21%. Se aplica a la mayoría de productos y servicios, excepto los sujetos a los otros 2 tipos de IVA que te muestro a continuación.
- IVA Reducido del 10%. Se aplica a productos cuyo consumo el Gobierno quiere fomentar, por ejemplo: el agua, transporte, mayoría de alimentos o reformas de edificios entre otros.
- IVA Supereducido del 4%. Se aplica a productos y servicios de primera necesidad, como por ejemplo: pan, leche, cereales, fruta y verdura, medicamentos o libros entre otros.
Sabiendo esto, no es tan descabellado pensar que en una tienda online se vendan productos con diferentes IVAs.
Veamos cómo configurarlo con un sencillo ejemplo.
Imaginemos una tienda online que vende alimentos para veganos con un IVA reducido del 10% y a su vez, desde la tienda también se ofrece a los clientes la posibilidad de contratar un servicio de asesoramiento nutricional cuyo IVA es el general del 21%.
En situaciones como esta lo que tienes que hacer es crear una clase de impuesto (fíjate que no estoy hablando de línea de impuesto) por cada grupo de productos.
Por ejemplo, podrías usar la clase de impuesto “Estándar” que viene por defecto en WooCommerce para los productos con IVA general y crear otra clase de impuesto adicional (puedes llamarla “Reducido”) para los productos con IVA reducido.
![diferentes-impuestos-productos-woocommerce]()
Una vez creadas las clases de impuestos entonces si podrás ya definir las líneas de impuesto dentro de cada una.
Aquí te muestro cómo quedaría para este ejemplo. (Para simplificarlo, he considerado que en toda España, incluida Islas Canarias, Ceuta y Melilla, se aplica el mismo impuesto)
![iva-general-iva-reducido-tienda-online]()
Por último, tendrás que asociar cada producto a su clase de impuesto correspondiente. Esto lo haces desde la página de edición del producto, en “Datos del producto > General > Clase de impuesto”.
![asociar-tipo-impuesto-a-producto-tienda-woocommerce]()
De esta forma te aseguras que en el carrito se desglose el IVA de cada grupo de productos por separado.
Aplicando varios impuestos a la vez dentro de un mismo país o región
Si si , ya sé que estarás pensando, “pero… Antonio ¿quién va a necesitar configurar los impuestos así?”. Pues déjame que te diga que SI hay tiendas online en las que es necesario aplicar esta configuración.
El ejemplo más cercano lo tenemos en el llamado “Recargo de equivalencia”.
Este impuesto es un tipo especial de IVA. No voy a entrar en detalles, pero muy resumidamente te diré que se aplica normalmente en tiendas online de proveedores en las que los clientes son comercios minoristas que venden esos productos al cliente final. (Puedes ampliar más información sobre este impuesto aquí).
Por tanto, en este tipo de tiendas, los precios además de llevar el IVA deberán incluir el Recargo de equivalencia (lo llamaré RE a partir de ahora).
Dicho así no parece que sea muy complicado de implementar en la tienda, le sumas la tasa del RE al IVA y listo.
Sin embargo, si lo haces así, el cliente (y Hacienda) no tendrá forma de saber qué parte es de IVA y cuál es de RE. Es precisamente en este punto donde reside la particularidad de esta configuración, ya que cada impuesto debe aparecer desglosado en líneas diferentes tanto en la página de pago como en los recibos y facturas de compra.
De acuerdo, ¡veamos entonces cómo configurarlo!
Para este tipo de configuración vamos a trabajar dentro de la misma clase de impuesto y vamos a añadir una nueva línea de impuesto adicional para el RE, de manera que primero tendremos la línea (o líneas) de IVA y a continuación la de RE con su tasa correspondiente.
Las columnas de Código de país, Código de provincia, Código postal y Ciudad, se mantienen igual que las de IVA porque el RE se aplica al mismo territorio. Después configuramos su tasa (en este caso del 5,2%) y el nombre del impuesto para identificarlo fácilmente.
Y por último, debemos de usar el “gran olvidado” hasta ahora de los ajustes de la línea de impuestos, la Prioridad.
En la columna Prioridad vamos a dejar el valor 1 para el IVA y en el RE vamos a poner 2.
De esta forma tan sencilla conseguimos que WooCommerce aplique los 2 impuestos al precio de los productos y además los muestre desglosados.
Si hubiésemos dejado el mismo valor de prioridad en ambas líneas de impuestos, entonces WooCommerce aplicaría solo el primero de ellos empezando desde arriba.
![aplicar-varios-impuestos-al-mismo-producto-tienda-woocommerce]()
Espero que esta guía te haya aclarado, por fin, el tema de configuración de impuestos en WooCommerce y que los ejemplos te hayan servido para entender de forma fácil todos los escenarios posibles que se pueden dar y cómo adaptarlos a tu caso particular.
Ah! Por cierto, antes de que te marches te agradecería muchísimo que me ayudases a hacer llegar esta guía a más gente. Solo tienes que compartirlo con tus contactos usando cualquiera de los botones que tienes justo debajo. ¡Gracias!
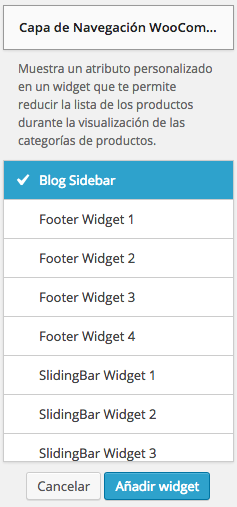
![Añadir widget con filtro de búsqueda por colores en WooCommerce]()
![Ajustes de filtro de colores y tallas en WooCommerce]()

















 Pagos
Pagos














































































 Ejemplo de la opción Paypal Express en la página del carrito.
Ejemplo de la opción Paypal Express en la página del carrito. Ejemplo de la opción Paypal Express en la página de pago.
Ejemplo de la opción Paypal Express en la página de pago.

 Ten en cuenta que si activas la opción de pagar con Paypal Express en tu tienda online con WooCommerce, no es recomendable mantener las dos opciones de pago activas (Paypal Standard y Paypal Express) ya que puedes causar confusión al comprador.
Ten en cuenta que si activas la opción de pagar con Paypal Express en tu tienda online con WooCommerce, no es recomendable mantener las dos opciones de pago activas (Paypal Standard y Paypal Express) ya que puedes causar confusión al comprador.


















